Design Portfolio
Michael Collins
This the portfolio of all of the projects I worked on over the term. There is a short description of each project here, but if you would like more information about what each project is and the design process that went into them, feel free to navigate to the associated Medium posts by clicking on the image links.
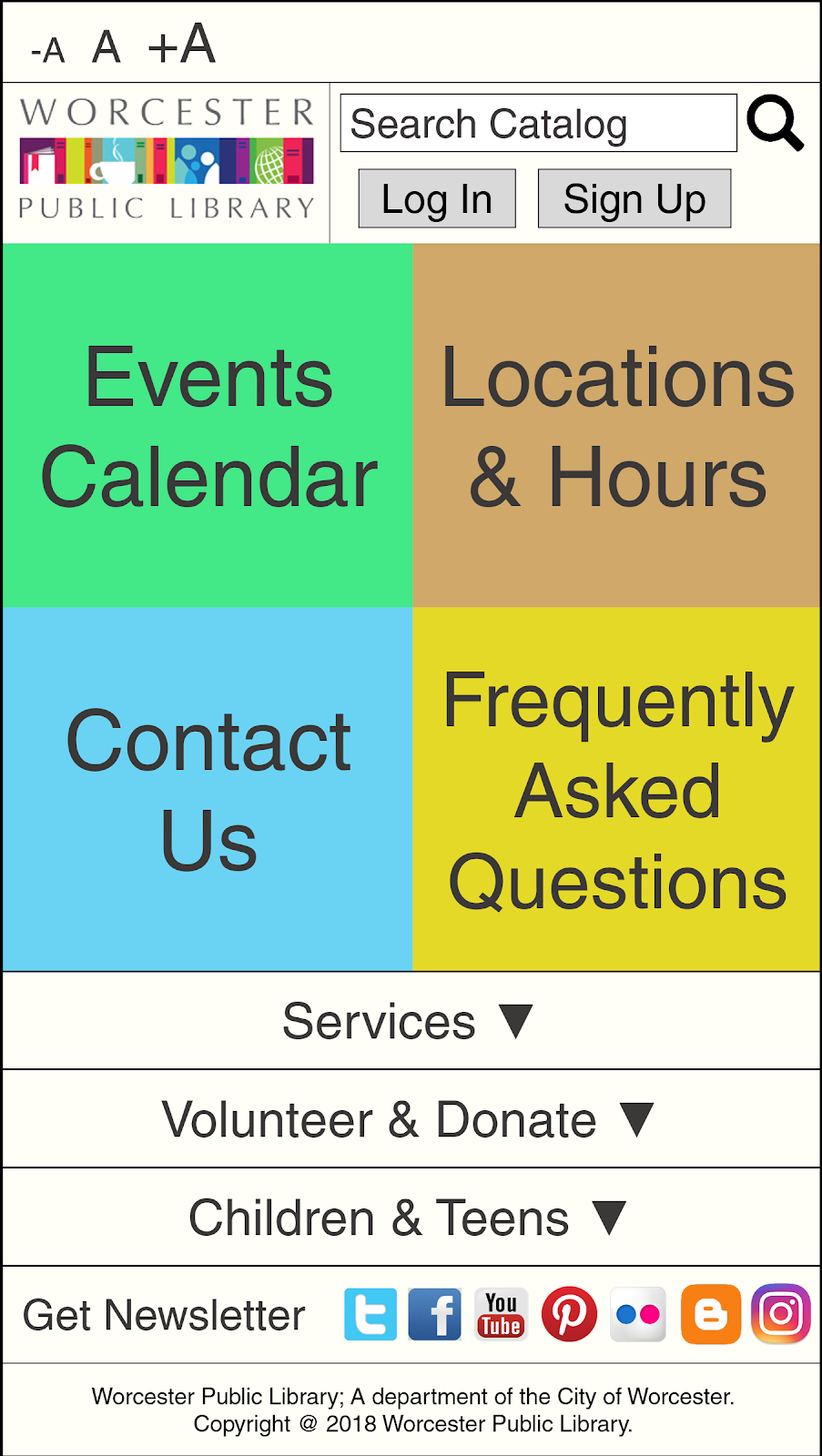
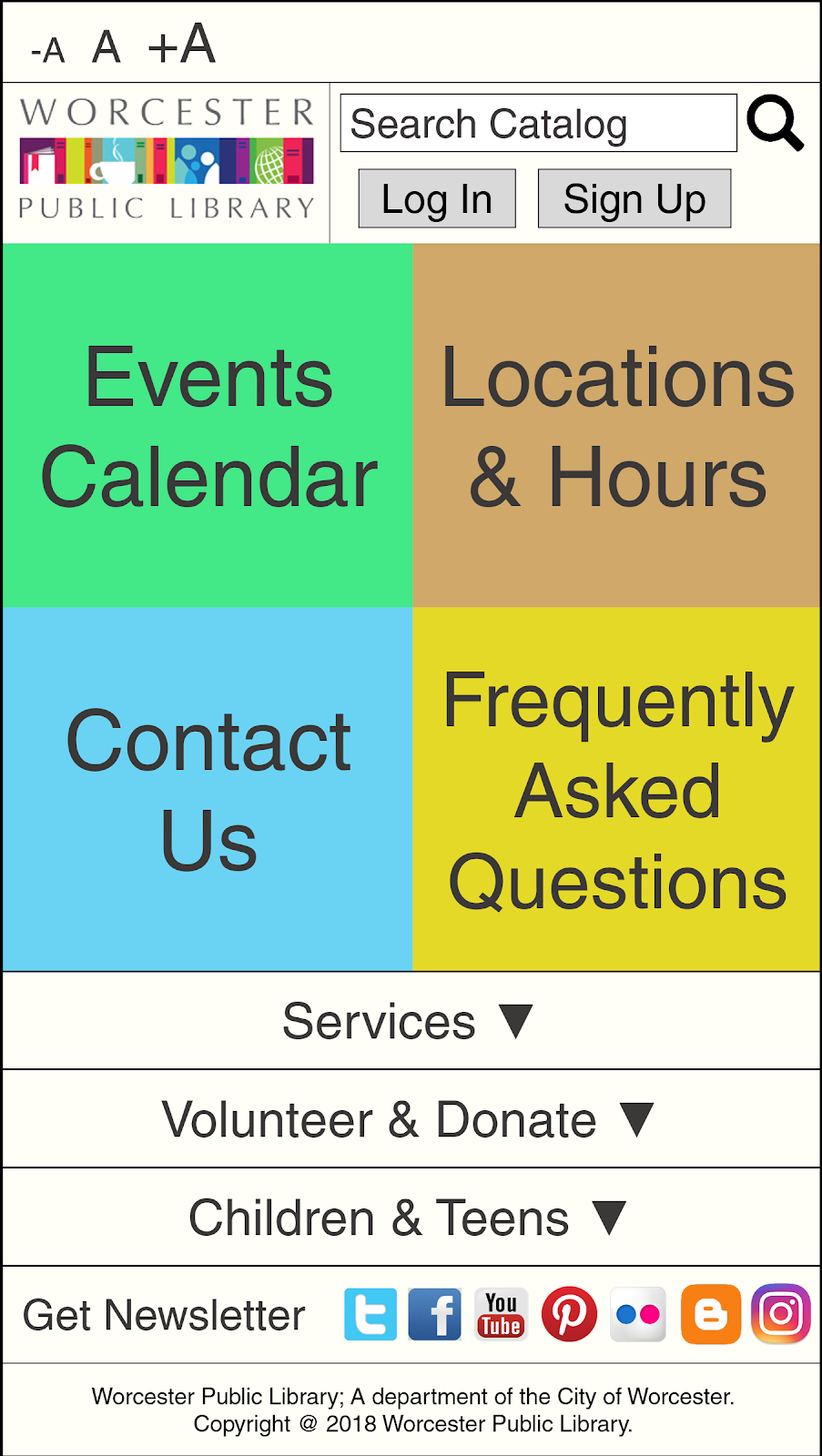
Design for Others
The first major project of the term was to redesign an existing webpage for use on mobile phones for an assigned target demographic. In particular, we redesigned several pages from the Worcester Public Library site for use by the elderly. We created images for each page design in Powerpoint, and linked them all together with InVision.

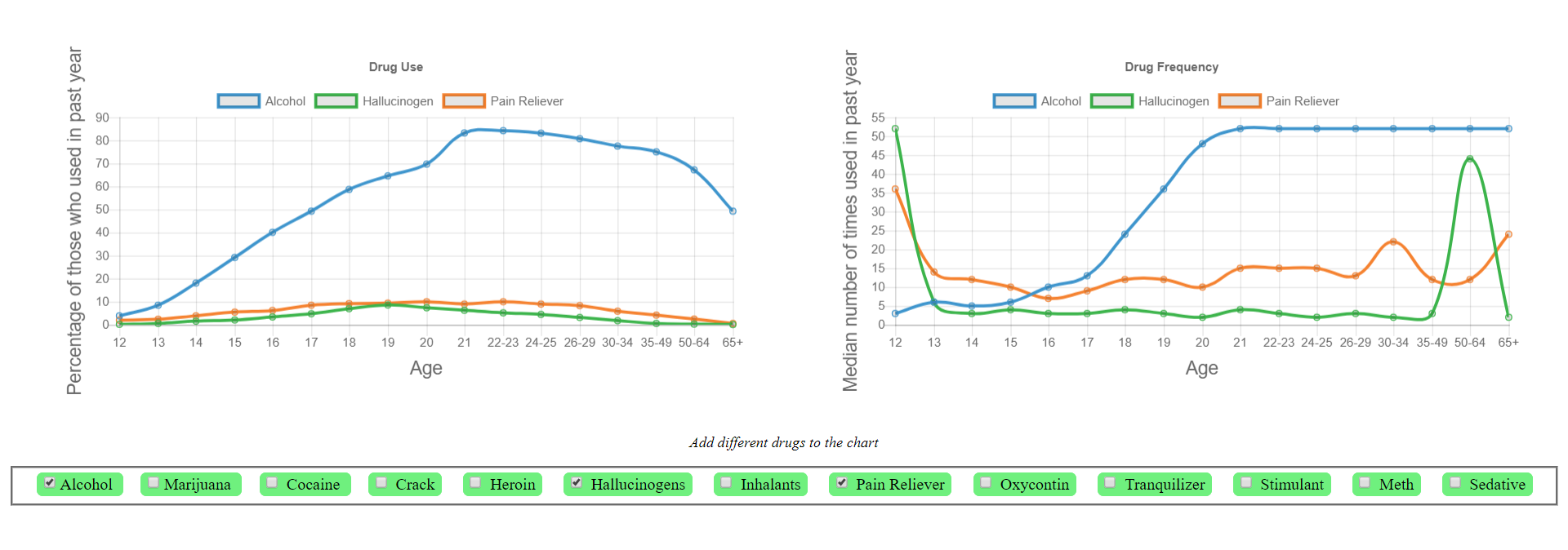
Design for Understanding
Our second project was to take information from a database and to create two visual representations of the data: one to clearly communicate the data, and one to persuade the viewer of something. My group used data on drug usage across different age groups. In particular, I contributed to our graphs for clear communication, which were created using a charts library in Javascript.

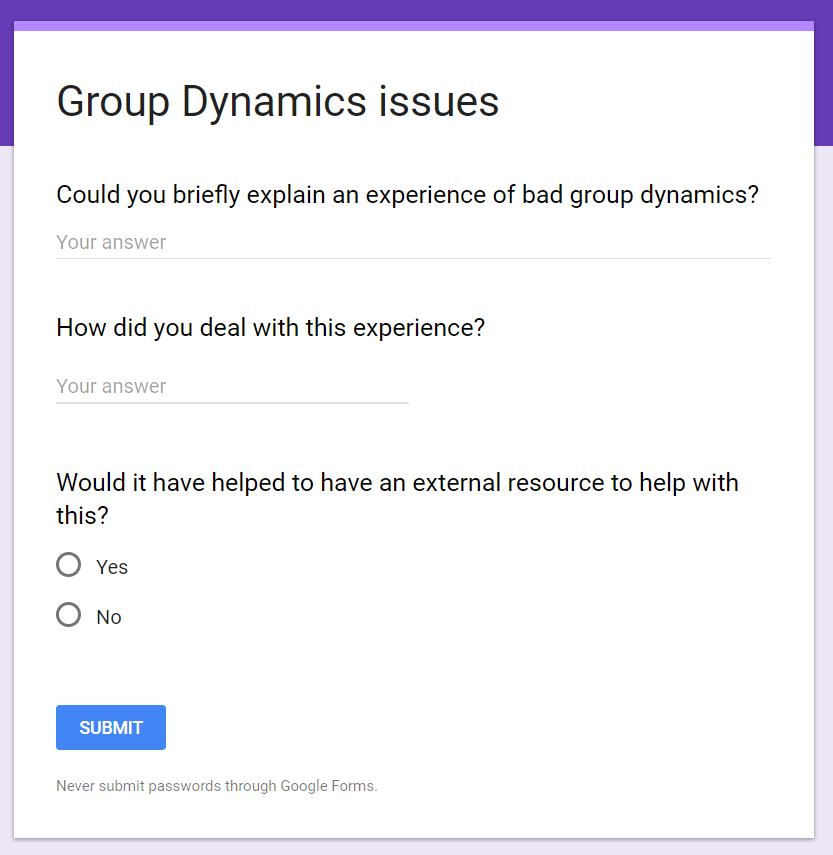
Design for Tension
The third project was to design a chatbot designed to help users through a tense topic of our choosing. My group created an interactive helper for difficult team dynamics. The bot was primarily planned in LucidChart, and made in FlowXO. We also used a survey to help plan out which portions of our rather broad topic our chatbot would tackle.

Design for Wellbeing
Our fourth project was an experiment in affective computing, computing based on human emotion. Using the Affectiva Javascript library in order to interpret emotion from webcamera input, we were tasked with designing a website that would use that information in a meaningful way to improve wellbeing. My group designed a site that would help users stay focused when studying or reading, by notifying them when it sees they are getting bored or losing attention.

Design for Another World
Our last project, and may personal favorite, was the most experimental and exploratory of them all. In it, we were tasked simply with creating something that used the potential available in virtual reality. To this end, my group, using Aframe (an HTML framework for building virtual reality), created a world tour ti give people the feeling of visitng remote locations they likely will not ever have the opportunity to visit.